כדי לדאוג שמנועי החיפוש יראו את האתר שלנו כפי שהגולש רואה אותו דרושה לא מעט סבלנות ורצון, אך לפעמים עזרה של כלים אוטומטיים ומדריכים מפורטים ומפושטים לא תזיק (ואף תועיל מאוד).
בהכרזה של גוגל מה-11 במרץ 2015 אנו למדים על עדכונים מעניינים בתחום המשאבים החסומים לסריקה (בעיה שקיימת בלא מעט אתרים), ועל הדרך נזכרים שצריך לעצור הכול ולשאול את עצמנו: האם גוגל (ושאר מנועי החיפוש) בכלל רואים את האתר כמו שאנו רוצים שיראה? או אולי יותר חמור: האם גוגל רואים את האתר כמו שהגולש רואה אותו?
בלא מעט מקרים ניווכח שקיימות בעיות כאלו ואחרות אשר מונעות ממנועי החיפוש לראות את העמוד הנסרק כמו שהתכוונו שיראה, ובדיוק בשביל זה קיבלנו את העדכונים הבאים:
שיפורים בכלי האחזור (והעיבוד)
כלי האחזור והעיבוד (Fetch & render) הנו כלי שימושי בפני עצמו, המאפשר למנהלי האתרים לבקש מגוגל לסרוק עמוד מסוים ברגע נתון, לשלוח אותו מיד לאינדקס, ובכך בעצם לזרז את תהליך העדכון של העמוד באינדקס.
אפשרות נוספת (ושימושית) היא העיבוד של העמוד – כלומר קבלת תמונת מצב (ובמקרה הזה באמת נקבל תמונה) של הצורה שבה גוגל רואה את האתר – תמונה וקוד. מעבר לכך, גוגל מספק לנו את האפשרות לקבל דו"ח של המשאבים החסומים לסריקה בעמוד הנתון.
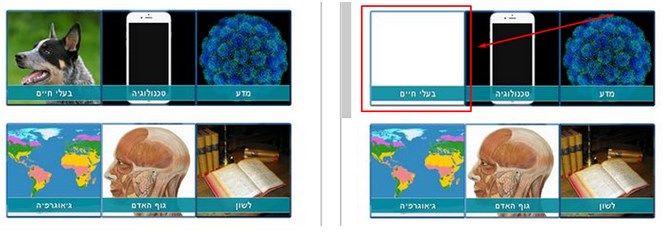
העדכון בכלי הנו האפשרות לקבל שתי תמונות באמצעות העיבוד: תמונה של האתר כפי שנראה על ידי גוגל (היה קיים קודם), ותמונה המציגה את האתר כפי שגולש סביר רואה אותו.
האפשרות לראות את ההבדלים בין גוגל לבין גולש סביר מאפשרים למנהלי האתרים לאבחן בצורה אינטואיטיבית את האלמנטים אשר הגולש יכול לראות, אך מנוע החיפוש לא.
בתמונה הזאת למשל, בצד שבו גוגל מראים לנו מה הם רואים בעמוד, חסרה תמונה אשר הגולש כן רואה. במקרה הנוכחי הבעיה התרחשה ככל הנראה מעיבוד לא טוב של העמוד, מכיוון שלאחר מספר ניסיונות חוזרים ניתן לראות שהבעיה נעלמה.
אם כן, ניתן להסיק שבכל מקרה – שווה לבצע עיבוד מחדש כדי לוודא את הבעיות (או אפילו לזהות בעיות נוספות).
העדכון לוקח אותנו צעד אחד קדימה בדרך לזיהוי הבעיה בעמוד נתון, אבל גוגל במקרה הזה כבר חשבו צעד קדימה והביאו לנו את הכלי החדש הבא:
כלי המשאבים החסומים
הכלי לבדיקת משאבים חסומים, פשוטו כמשמעו – כלי המציג את המשאבים החסומים באתר שלנו, בין אם זה משאבים אשר יושבים על השרת שלנו, ובין אם זה משאבים אשר יושבים על שרת אחר (אתר אחר).
לפני שנגלוש אל החלק המעשי, חשוב להבין מהם המשאבים הללו שמפריעים לגוגל "להבין" את האתר כמו שהגולש מבין:
- קבצי תמונה (jpg, png וכו').
- קבצי Javascript (האחראיים בדרך כלל על אלמנטים דינמיים באתר).
- קבצי CSS (קבצי העיצוב המשמעותיים ביותר באתר, אשר משפיעים על הצבעים, הרקעים והנראות הכללית של האתר).
כאשר נכנסים אל הכלי, ההודעה הראשונה שמוצגת היא "עיבוד ללא משאבים מסוימים עשוי לפגוע בהוספה של דפי האינטרנט שלך אל האינדקס" – אי אפשר לומר שזה לא מרתיע.
אין סיבה להילחץ כל כך מהר – הרי לאחר רגע של חשיבה ניתן להסיק שהדבר מתייחס לאלמנטים באתר שכלל לא מוצגים למנוע החיפוש של גוגל! מה אם האלמנטים הללו הם הנושא של העמוד? אולי החלק הכי משמעותי בעמוד חסום לגוגל? אז איך בכלל אנחנו יכולים לצפות להופיע באינדקס על אותו נושא? שלא נדבר על להופיע במקום גבוה.
מהסיבות שהזכרתי כאן, ומסיבות רבות נוספות, הכלי הזה יעזור לנו לזהות (וכמובן לטפל) בבעיות בהנגשה של האתר לגוגל.
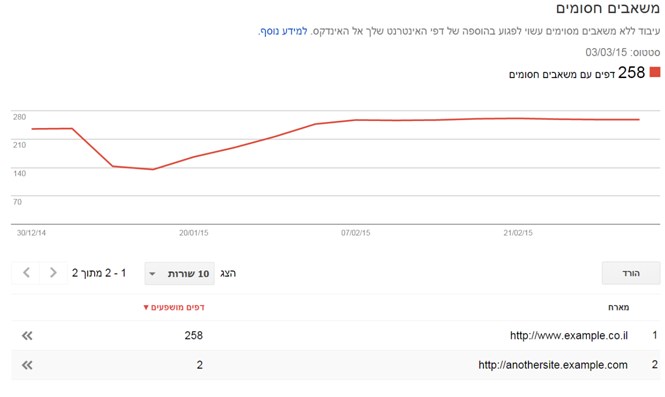
בתמונה המוצגת אנו רואים למעשה 2 מארחים אשר חוסמים משאבים כלשהם לסריקה. הראשון מבינם הוא למעשה האתר המוגדר בכלי למנהלי האתרים שאותו אנו בוחנים.
המארח השני הנו אתר חיצוני אשר האתר הנוכחי מכיל בתוכו משאבים ממנו (שלפי הכלי חסומים לסריקה).
לאחר שניכנס לאחד מהשורות נגיע לרשימת העמודים בהם קיימים משאבים חסומים לסריקה, ונוכל לבחור עמוד ספציפי להמשך בדיקות:
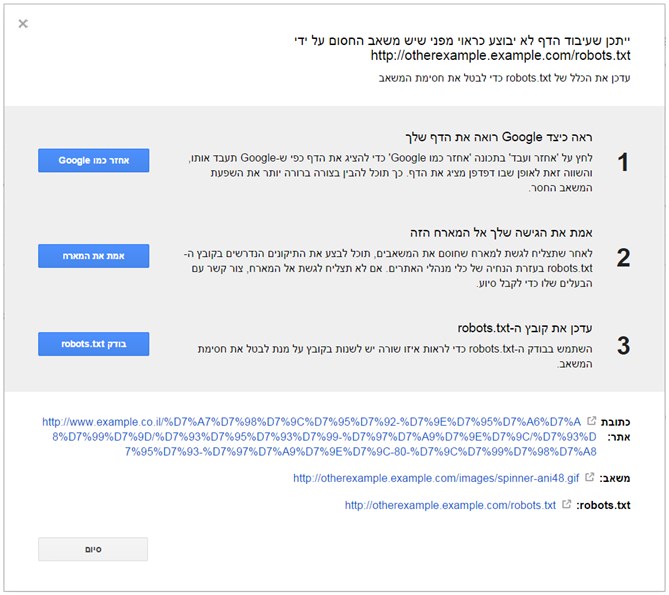
מכאן נקבל את המידע הבא:
- איפה נחסם המשאב (מה כתובת הקובץ שחוסם).
- מהי כתובת המשאב.
- מהו העמוד שבו המשאב החסום נמצא.
ונקבל הפנייה ל-3 אפשרויות פעולה:
- אחזור ועיבוד הדף כדי לבדוק האם הבעיה עדכנית וכיצד היא באה לידי ביטוי בעמוד (בעזרת העדכון שהזכרתי לעיל).
- אימות הגישה אל אתר המארח (אימות האתר בכלי מנהלי האתרים) כדי לבדוק את החסימות בבודק ה-robots.txt ולעדכן במידת הצורך.
- שימוש בבודק robots.txt על מנת לוודא שהחסימה הוסרה.
במידה ומדובר על משאב שנמצא על השרת שלנו, פשוט צריך להסיר את החסימה בקובץ הרובוטים ולעדכן אותה לאחר מכן בכלי למנהלי האתרים.
במידה ומדובר על משאב שנמצא על שרת שאין לנו גישה אליו, גוגל מציעים את האפשרויות הבאות:
- יצירת קשר עם בעל האתר בבקשה להסיר את החסימה של המשאב בקובץ הרובוטים.
- הפסקת השימוש באותו משאב (כלומר להפסיק להסתמך על אתרי צד ג').
דרך אגב, לצדיקים שבינינו: כך יראה עמוד הכלי לבדיקת חסימות משאבים במידה ואין חסימות כלל:
הכוונה ב-"הקפד לבדוק את כל גרסאות האתר" (שמקשר לקריאה נוספת), היא לכך שלפעמים מסתכלים על הכתובת www.example.com אבל למעשה האתר שלנו יושב על הכתובת example.com (ללא www) – וההבדל הוא למעשה שמיים וארץ מכיוון ששתי הכתובות הללו נחשבות לאתרים שונים.
עוד עדכון של גוגל שיעזור למנהלי האתרים לעזור לגוגל להבין את האתר – ובשורה התחתונה: לעזור לעצמם להתמקם בתוצאות החיפוש.







2 Responses
תודה על הפוסט, האמת שהשכלתי.
רק שאלה: כיצד קובץ CSS יכול להיות משאב חסום?
תודה מראש על התגובה!
אחלה פוסט נתקלתי בו די במקרה.