In-Page Analytics
כבר הרבה זמן אנחנו יודעים שמעקב אחר לחיצות גולשים בדפי אתר היא אחת הבדיקות החשובות ביותר שצריך לעשות כדי לדעת לכוון את הגולשים להמיר באתר (ובדרך אפילו ליהנות מהביקור…). כלים רבים כדוגמת Click Tail או Crazy Egg עוקבים אחר תנועות העכבר של הגולשים ואחר לחיצות על כפתורים בדף. גוגל אנליטיקס הציעה אף היא כלי דומה בשם In-Page analytics, אולם היו לו שלוש בעיות עיקריות:
- גוגל הציגה נתוני לחיצות על קישורי href בלבד ולא על כפתורי JS.
- כיוון שגוגל אנליטיקס עוקבת אחר צפיות בדפים (Pageviews) כלי מעקב הקליקים שלה הציג נתוני לחיצות על פי כתובת היעד. כלומר אם היו שני קישורים מדף בית לדף יצירת קשר – אחד מסרגל הניווט העליון ואחד מהפוטר, ו-5% מהמבקרים בדף הבית המשיכו ממנו לדף יצירת הקשר, הנתונים המוצגים ב-In-Page הציגו על שני הקישורים נתון של 5%, ולא יכולנו לדעת כמה מתוכם לחצו על הקישור מסרגל הניווט וכמה מהפוטר.
- אם הייתה הפנייה באזור ה-Body (לא הפניות 301 או 302 בתוך ה-Head) של הדף המקושר, המידע על הלחיצה היה אובד.
אלה היו נקודות התורפה העיקריות של גוגל אנליטיקס, והן שעשו אותה נחותה לעומת כלים אחרים למעקב אחר התנהגות גולשים. וזה כנראה די עצבן את מתכנתי האנליטיקס… אז בשבוע שעבר הם פרסמו בבלוג שלהם את ההשקה של כלי מתקדם יותר המתגבר על הבעיות האלה – Enhanced Link Attribution – שיוך קישורים משופר.
Enhanced Link Attribution
באמצעות Enhanced Link Attribution ניתן יהיה לראות בפעם הראשונה באנליטיקס את המידע הזה (ללא צורך בהטמעה של קוד מעקב אחר Events על כל קישור):
- נתוני לחיצות נפרדים של כמה קישורים בדף מסוים שהובילו לאותה הכתובת.
- נתוני לחיצה על כפתורים שהובילו לכתובות שונות בכל לחיצה, הדוגמה הטובה ביותר היא כפתור החיפוש הפנימי באתר.
- נתוני לחיצה גם אם נעשתה הפנייה בדף המקושר לדף אחר.
- וכמובן נתונים על לחיצות על קישורי JS (למשל בסרגלי ניווט המשנים את תצוגת סרגל הניווט בעקבות JS Event).
(מובן שאם נרצה לעקוב אחר לחיצות מחוץ לאתר שלנו עדיין נצטרך לעקוב אחר Events).
כיצד מפעילים את ה-Enhanced Link Attribution?
כמו ברבים מהכלים החדשים של האנליטיקס, כדי להפעיל את ה- Enhanced Link Attribution צריך קודם כול לוודא שבאתר מוטמע הקוד האסינכרוני החדש (מי שעדיין לא החליף את הקוד כדאי שיעשה זאת בקרוב כי אחרת יישאר מאחור ביכולת לקבל ניתוחים אנליטיים מתקדמים).
- ראשית, נוסיף שתי שורות חדשות לקוד המעקב לפני הקריאה ל-_trackPageview (בדומה להטמעה של Custom Variables) כך:
var _gaq = _gaq || [];
var pluginUrl = '//www.google-analytics.com/plugins/ga/inpage_linkid.js';
_gaq.push(['_require', 'inpage_linkid', pluginUrl]);
_gaq.push(['_setAccount', 'UA-XXXXXX-Y']);
_gaq.push(['_trackPageview']);
- בשלב השני נפעיל את הכלי החדש בהגדרות ממשק האנליטיקס תחת Property Settings (לא להתבלבל עם Start In-Page Analytics in הקשור לתצוגת הנתונים במסך שלנו) כך:
Admin >> Property >> Property Settings tab >> In-Page Analytics section >> Use enhanced link attribution option >> Apply
דרך אגב, הפעלת המעקב המיוחד מאטה את הפקת הדוחות ולכן כדאי להפעיל אותו רק כשדרוש לנו מידע על דף מסוים. תמיד אפשר לחזור ולהפעיל או לכבות את הצגת הנתונים.
התוספת לקוד המעקב מוסיפה onclick event handler ל-Body של הדף. בכל קליק נערכת בדיקה אם יש קריאה לאובייקט בעל ID כלשהו, ואם כן, ה-ID נשמר ב-cookie בשם _utmli בעלת תפוגה של 30 שניות (כדי לא לפספס מידע אם הדף ייטען במשך שניות ארוכות).
בזמן טעינת דף חדש נערכת בדיקה אם קיימת _utmli בתוקף, וה-ID שנשמר בה מועבר לאנליטיקס באמצעות _trackPageview
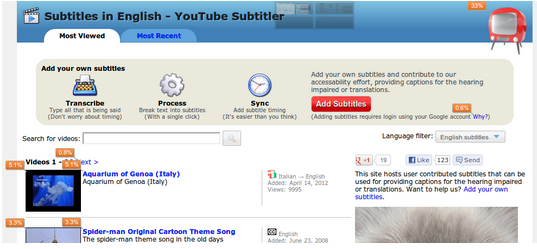
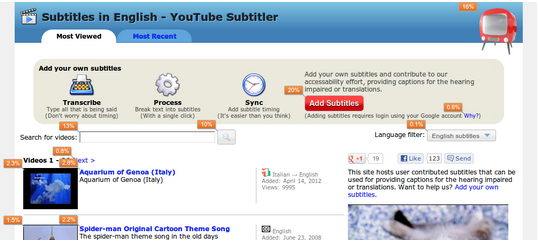
לפני ואחרי…
בצילומי המסך הבאים שגוגל מציגים בפוסט אפשר לראות את השיפור המשמעותי בין נתוני לחיצות לפני Enhanced Link Attribution ואחריו. שימו לב בעיקר להבדלים בנתונים של הכפתורים 'Add Subtitles' (הפניות), '(Aquarium of Genoa (Italy' (כמה קישורים בדף לאותו יעד) וכפתור 'search' (כפתור JS):


ה-Enhanced Link Attribution עדיין לא פתוח לכלל משמשי Google Analytics, אבל בשבועות הקרובים הוא אמור להיפתח לכולם. בכל מקרה כבר עכשיו אפשר להתחיל בהטמעת הקוד החדש שיאפשר שמירה של מידע גם אם ההצגה שלו תתאפשר בעוד כמה שבועות.