לאחר 5 שנות פעילות עצמאית חטיבת Website Optimizer בגוגל סוגרת ת'בסטה ומתמזגת באחותה הגדולה – גוגל אנליטיקס. מחודש יוני אפשר יהיה לערוך ניסויים בהתנהגות גולשים באתר בתוך ממשק האנליטיקס ולחבר את הנתונים המתקבלים מניסויי השימושיות שלנו עם שאר המדדים שמספקת האנליטיקס.
Website Optimizer לעומת Content Experiments (ומה זה בכלל?)
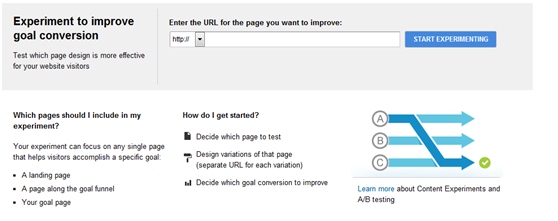
Website Optimizer מאפשר להציג כמה גרסאות של אותם דפי אתר ולבחון איזו גרסה ממירה טוב יותר, כלומר – משכנעת את הגולשים לבצע את מה שבעל האתר קיווה שיעשו – יקנו מוצר, ישאירו פרטים ליצירת קשר, יורידו תוכנה, יירשמו לניוזלטר וכיוצא באלה. מערכת סטטיסטית הייתה עוקבת אחר פעילות הגולשים בגרסאות הדפים השונות ומחשבת את הגרסה המנצחת.
ניסויי התוכן Content Experiments בתוך ממשק האנליטיקס יאפשרו לקבוע, בדיוק כפי שהיה בממשק Website Optimizer, אילו עיצובים, פריסות ותכנים הם האפקטיביים ביותר. אבל במקום שבעלי אתרים יצטרכו לקבוע בנפרד יעדים (Goals) למערכת Website Optimizer ולמערכת האנליטיקס, במערכת המשולבת החדשה, נתוני הניסוי יתממשקו ליעדים שכבר נבחרו באנליטיקס. בשלב זה, ניתן לבחור רק יעדים או Events שהוגדרו כיעדים. יש לקוות, שבהמשך פיתוח המערכת ניתן יהיה להגדיר יעדים שאינם בהכרח כתובות URL של דפי תודה, כמו: זמן שהייה בדף או מספר דפים נצפים.
יצירת ניסוי ב- Content Experiments
הפעלת ניסוי באנליטיקס היא קלה אף יותר מההפעלה בממשק Website Optimizer.
הכניסה אל מערכת הניסויים נעשית דרך אזור התוכן בממשק האנליטיקס. אשף התקנה מלווה את בעל האתר צעד צעד לאורך הקמת הניסוי. מערכת Content Experiments משתמשת בתיוג הקיים של גוגל אנליטיקס ומותירה הוספה של תג אחד בלבד לקוד האנליטיקס הקיים שבדף המקור (לניסוי יש דף מקור ועד 6 גרסאות). זאת לעומת, הוספה של כמה תגים נפרדים במערכת Website Optimizer – בדף המקור, בדפי הגרסאות ובדפי התודה.
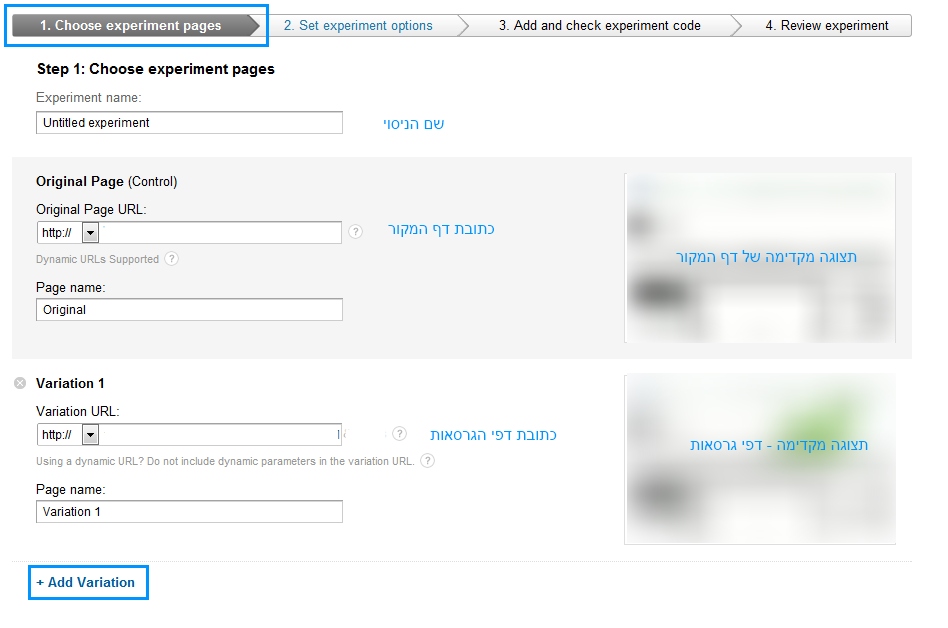
לאשף יצירת הניסוי במערכת ה- Content Experiments ארבעה שלבים:
שלב שני: בחירת יעד הניסוי מתוך רשימת היעדים שהוגדרו באנליטיקס או הגדרת יעד המרה חדש ובחירת אחוזי הגולשים שישתתפו בניסוי מתוך כלל הגולשים שמגיעים אל דף המקור.
אופציה נוספת מאפשרת הגדרה נפרדת של תצוגת הדפים שמשתתפים בניסוי בדוחות של הניסוי ובדוחות התוכן (content) "הרגילים". בחירה באופציה הזו, משמעותה שבדוחות ה- content יאוחדו כל דפי גרסאות הניסוי ויוצגו תחת כתובת דף המקור ובדוחות של ה- Content Experiments תוצג התנועה לכל כתובת בנפרד.
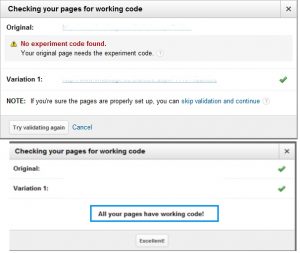
שלב שלישי: קבלת קוד הניסוי להטמעה. את הקוד יש להטמיע בדף המקור, מיד לאחר התג הפותח של ה- <head>. בסיומו של השלב השלישי, תבדוק המערכת את תקינות הקוד ואת הימצאותו בדף.
שלב רביעי: הצגת כל ההגדרות שנבחרו בשלבים הקודמים, בסופו של לאשר את תחילת עריכת הניסוי:
חיסרון (זמני?) של המערכת החדשה
החיסרון הבולט בגרסה החדשה הוא היכולת לערוך ניסוי AB Testing בלבד ולא ניסוי מרובה גרסאות (Multi Variant) שהיה קיים בגרסה הישנה. ניסוי מרובה גרסאות אפשר לבעלי אתרים שלא הייתה להם גישה קבועה לקוד האתר, להטמיע את התיוג של הניסוי בעזרת מנהל האתר פעם אחת ואז לערוך שינויים בדף הניסוי מתוך ממשק ה-Website Optimizer בלבד. ניסוי מרובה גרסאות לא חייב בנייה של דף נפרד לכל גרסה, אלא אפשר שינויים בתוכן ובעיצוב בתוך אותו הדף. כאמור האפשרות הזו חסרה כרגע בממשק החדש, והדבר עורר דאגה בקרב גולשים, אבל צוות Website Optimizer מבטיח בפוסט שהעלו בבלוג שלהם שהמהלך הנוכחי הוא רק הצעד הראשון ובהמשך ישולבו עוד כלים למסגרת הניסויים החדשה של האנליטיקס.
עריכת הניסויים באנליטיקס עדיין לא אפשרית לכל המשתמשים אולם במהלך השבועות הקרובים כל משתמשי האנליטיקס יוכלו להיעזר בה. אפשר יהיה להשתמש בממשק Website Optimizer הישן רק עד סוף יולי השנה, ולא ניתן יהיה לייבא ניסויים פעילים או נתונים כלשהם מהממשק הישן לממשק האנליטיקס החדש. אז לכל מי שמריץ ניסויים כיום כדאי להתחיל לסכם את התוצאות או להריץ את ניסוי הגמר הגדול.
אפשר בהחלט לשער שהצבת Website Optimizer בתוך מערכת האנליטיקס הפופולארית תביא לשימוש רב יותר בניסויים בקרב משתמשי האנליטיקס.