מאז הוכרז נושא ה-CLS בגוגל ביוני 2019, והכנסתו אל ה-Google Search Console, עולה החשיבות של הנושא. לא ברור עד כמה ההשפעה של ה-CLS על תוצאות החיפוש חזקה, או עד כמה היא תתחזק בעתיד, אך נראה שגוגל מייחסים אליו משקל וחשיבות רבים.

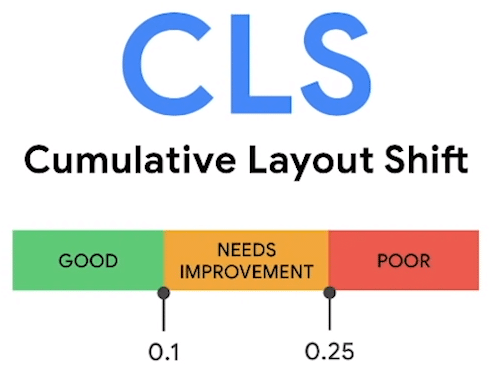
CLS הן בעצם ראשי תיבות של המילים Cumulative Layout Shift. מדובר במדד המבוסס על חווית הגולש באתר, הבוחן למעשה עד כמה האתר יציב מבחינת הנראות שלו במהלך עליית הדף. השאלה שבעל האתר צריך לשאול את עצמו היא האם אלמנטים בדף משנים את גודלם ומיקומם בצורה שאיננה צפויה על ידי הגולש?
מה הבעיה עם אתרים בהם ה-CLS גבוה?
הבעיה עם אתרים בהם ה-CLS גבוה הוא שמדד גבוה אומר שבאתר יש שינויים משמעותיים במיקומים והגדלים של עצממים בדף, מה שמקשה את השימוש בדף.
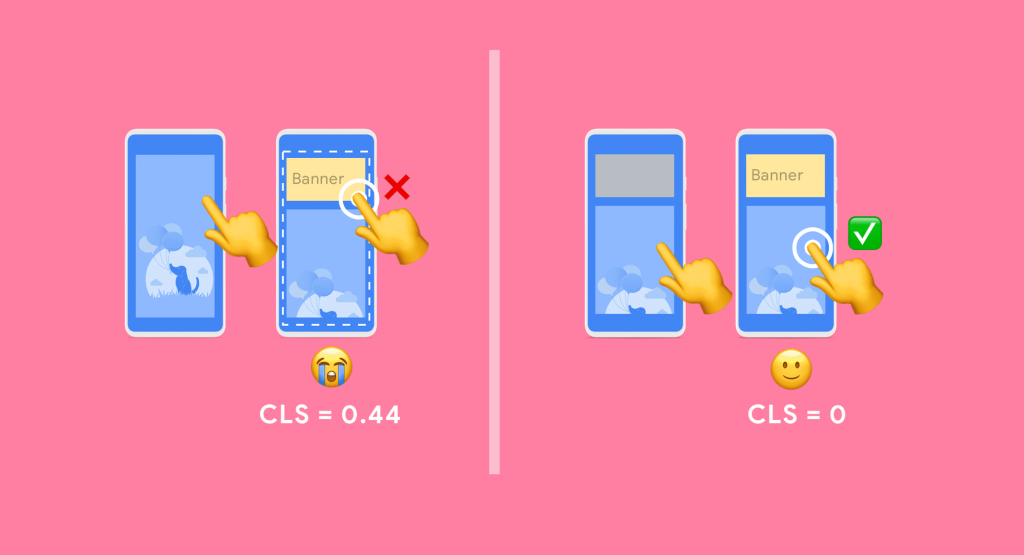
כאשר יש שינויים גדולים במיקומים והגדלים של עצמים בדף, השינוי יכול לפגוע ביכולת של הגולש לבצע אינטראקציה עם הדף. תחשבו על מצב בו אתם רואים בדף מסויים כפתור או קישור, ואתם מנסים ללחוץ עליהם, אך ברגע האחרון הם משנים את מיקומם, ואתם לוחצים על משהו אחר שלא רציתם ללחוץ עליו כלל (למשל על באנר).

גם קריאת טקסט המשנה כל הזמן את מיקומו גורמת לכם לאבד את המקום בו הייתם בתוך הטקסט, והופכת כמובן את הקריאה למאומצת הרבה יותר. גוגל מתארים את החוויה כאילו מישהו בא ובועט בתוכן שאתה קורא תוך כדי הקריאה.
מכאן שאתר בו הרכיבים נשארים במיקום קבוע הינו אתר טוב יותר בעיני גוגל, ולכן עלינו להיות מודעים מאד לנושא.
איך מחושב ה-CLS בדף?
החישוב של ה-CLS מחושב עבור כל דף ספציפי, כך שבדפים שונים באתר יכול להיות CLS שונה בהתאם לרכיבים המופיעים בכל דף.
איך אפשר לדעת אם יש באתר בעיות CLS?
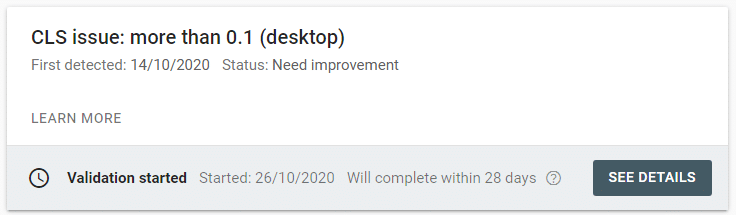
הסימן הראשון לבעיות ב-CLS של האתר הוא כאשר מופיעה התראה על הנושא בתוך ה-Google Search Console של האתר שלכם:

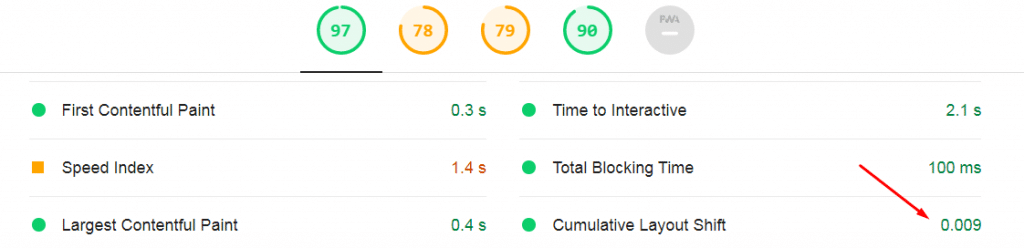
אם אתם מעוניינים למצוא בעיות CLS לפני שגוגל מוצא אותן, ניתן לבצע בדיקה באמצעות Lighthouse של הדפים באתר, ולגלות מה המצב באתר שלכם:

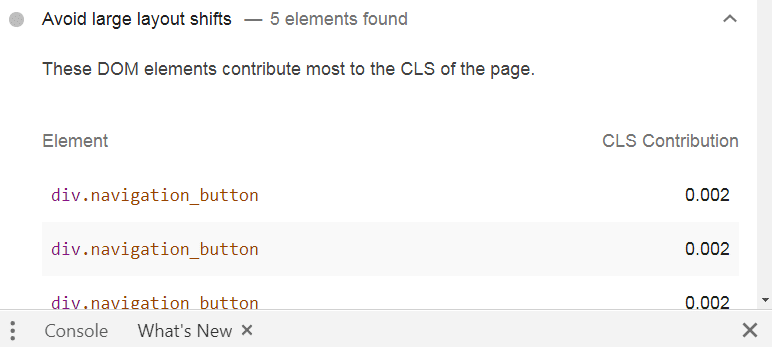
בתוך ה-Lighthouse תוכלו גם לראות אזור בו התראות אודות אובייקטים הגורמים ל-CLS לגדול:

מה יכול לגרום ל-CLS גבוה?
בין הנושאים הבולטים היכולים לגרום ל-CLS גבוה ניתן למצוא:
- מימדי תמונות: תמונות בהן לא הוגדר הגודל המוצג של התמונה מראש.
- רכיבים חיצוניים: מודעות, מסגרות Iframe, הטמעות חיצוניות בהם לא הוגדר הגודל מראש.
- תוכן דינאמי: תכנים הנוצרים ונבנים בצורה דינמית על ידי קוד JavaScript לדוגמא.
- פונט רשת: הגדרה של פונטים מן הרשת המשנים את הפונט באתר רק לאחר הורדתם.
כיצד ניתן להגדיר מראש מימדי תמונה באתר רספונסיבי?
דבר ראשון, הגדירו רוחב וגובה בסיסיים לכל מדיה באתר, תמונה או וידאו. יש לעשות זאת גם עם טבלאות, מסגרות iFrame ואובייקטים חיצוניים.
עכשיו תוכלו להשתמש ביכולת ה-Aspect Ratio של ה-CSS, המאפשרת בדיקה מראש של היחס עבור אובייקט עבורו הוגדר width ו-height, ואז להתאימם אל רוחב המסך בפועל, תוך שמירה על היחס בינהם:
img, input[type="image"], video, embed, iframe, marquee, object, table {
aspect-ratio: attr(width) / attr(height);
}עכשיו, אם באתר שלכם מוגדר רוחב של 100% לתמונות וגובה בתור Auto, שזו הדרך בה משתמשים להצגת תמונות באתרים רספונסיביים רבים, הדפדפן ידע מראש איזה גובה לשמור עבור התמונה. שיטה זו עובדת טוב גם אם אתם משתמשים ב-Responsive Imaging בשימוש עם SRCSET.
עם זאת, עד כמה שאני יודע, כרגע השיטה עובדת אך ורק עבור תמונות ולא עבור אובייקטים אחרים.
מה עוד אפשר לעשות?
הנה כמה טיפים נוספים לשיפור ה-CLS:
- הגדירו מקום מוגדר ותחום מראש עבור כל תוכן דינמי (כמו לדוגמא מודעות גוגל רספונסיביות שחביבות על כולנו). באנרים שמופיעים פתאום ודוחפים את הטקסט הם בדיוק מה שיכול לפגוע ב-CLS שלכם.
- ניתן לתחום את האזור בו אמורה להופיע מודעה באמצעות DIV חיצוני עבורו מגדירים רוחב וגובה מוגדרים מראש. מה שחשוב הוא להוסיף overflow: hidden כדי לא לאפשר לתוכן גדול מהצפוי להגדיל את ה-DIV. אפשר אפילו לצבוע את ה-DIV כדי לספק חויה טובה יותר (ללא אזורים ריקים בדף – לא בשכיל ה-CLS אלא בשביל ה-UX).
- הימנעו מהכנסת תוכן חדש מעל תוכן שכבר עלה לדף. ניתן לעשות זאת רק במידה והתוכן החדש התווסף בעקבות פעולה אותה ביצע הגולש.
ולבסוף…
לאחר התהליך, זה מה שאתם רוצים לראות ב-lighthouse: